Janne Yliruusi: Design system – avain ketterään käyttöliittymien suunnitteluun
Verkkiksen Lead UI Designer Janne Yliruusi johdattaa sinut tässä kirjoituksessa design systemin saloihin. Jannen jutun luettuasi tiedät mikä design system on ja miksi siitä on valtava apu erilaisten käyttöliittymien suunnittelussa. Päästetään Janne ääneen:
Moikka! Olen Janne, työskennellyt nyt Verkkokauppa.comissa noin neljä vuotta. Tällä hetkellä tittelini on Lead UI Designer, ja minulla on kaksi keskeistä toimenkuvaa. Toisessa roolissani olen Verkkiksen design systemin Sataman pääsuunnittelija, ja toisessa vastaan siitä, että firman käyttöliittymät pysyvät ajantasaisina sekä ovat tyyleiltään ja toiminnaltaan johdonmukaisia. Tämä kaikki tapahtuu tietenkin yhteistyössä muiden Verkkiksen taitavien suunnittelijoiden ja kehittäjien kanssa. Tässä kohtaa on hyvä ehkä mainita, että mielestäni Verkkiksessä on erittäin hyvä tekemisen meininki, ja olen viihtynyt firmassa mainiosti! Vapaa-ajalla suurin intohimoni on musiikki ja siitä kirjoittaminen. Käy ihmeessä vilkaisemassa kirjoituksiani sivustolla Pienemmät purot.
Mikä design system on ja mihin sitä tarvitaan?
Hieman kulunut, mutta toimiva vertauskuva design systemille on vanha kunnon Lego-metafora.
Design system on kuin valtava, pieniä osasia sisältävä Lego-setti, josta on mahdollista rakentaa suurempia ja monimutkaisempia kokonaisuuksia. Kuten Lego-paketti, myös design system tarjoaa läjän valmiita palikoita, joilla on ennalta määritetyt mitat, ulottuvuudet ja värit. Legojen mukana tulee myös yksityiskohtaiset ohjeet siitä, kuinka rakentaa palikoista vaikkapa hieno sairaala, ja samaan tapaan myös design systemit ovat huolellisesti dokumentoituja. Tässä kohtaa on myös hyvä ymmärtää, että kuten Legoista voi rakentaa monia asioita, joita Legon suunnittelijat eivät olleet ennakoineet, myös design systemien osasia voi soveltaa monipuolisesti uusiin ja ennalta arvaamattomiin käyttötarkoituksiin.
Lego-vertaus ei kuitenkaan pysty selittämään kunnolla yhtä design systemien keskeistä ominaisuutta, joka erottaa ne vaikkapa graafisille suunnittelijoille tutuista tyylioppaista. Tyyliopas sisältää tyypillisesti jonkin yrityksen tai yksittäisen tuotteen käyttämät värit, typografian, logon ja ehkä joitakin toistuvia graafisia elementtejä. Tyyliopas siis palvelee suunnittelijaa, mutta design systemit menevät pidemmälle.
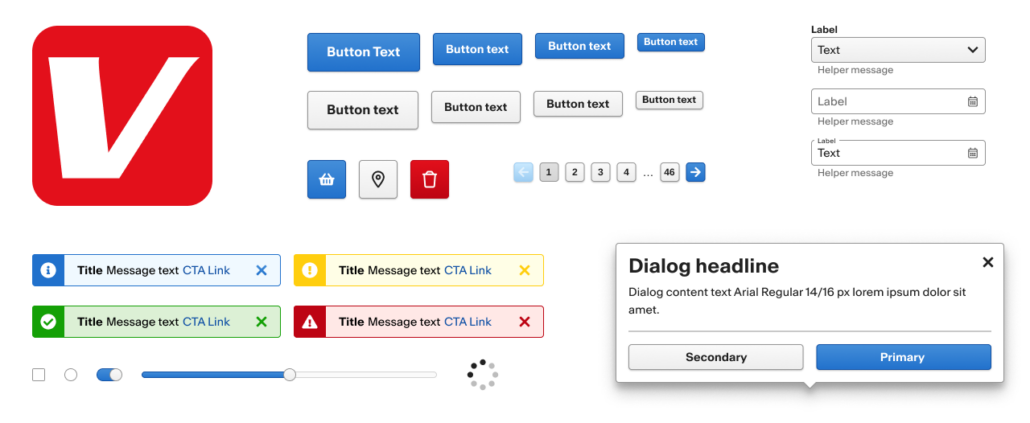
Jotta design system ei olisi vain tyyliopas, sen täytyy kattaa koko prosessi suunnittelijan pöydältä kehittäjän kautta tuotantoon asti. Design system tarjoaa paitsi peruselementit, joita me Verkkiksellä kutsumme fundamenteiksi, kuten värit, typografiamääritykset, mittajärjestelmän ja breakpointit (eli kuinka design mukautuu eri kokoisille näytöille) myös loppukäyttäjälle tarkoitettuja komponentteja sekä suunnittelijoille että kehittäjille. Komponentit ovat oikeastaan se koko jutun pihvi, jota kaikki muut elementit tukevat.

Mitä nämä komponentit sitten ovat? Komponentit design systemeissä ovat tyypillisesti yksinkertaisia (ja välillä ei niin yksinkertaisia) uudelleen käytettäviä käyttöliittymäelementtejä. Aivan jokainen design system tarjoilee esimerkiksi kokoelman erilaisia nappeja, valintaruudun (checkbox) ja tekstikentän. Nämä komponentit suunnittelija pystyy kirjaimellisesti pudottamaan suunnittelutyökalunsa (meillä käytetään Figmaa) työpöydälle, ja kehittäjä puolestaan pystyy liittämään koodatun vastineen (meillä käytetään Reactia) muun koodin sekaan. Tästä päästäänkin ketterällä aasinsillalla design systemien hyötyihin.
Miksi design systemin rakentaminen kannattaa?
Ensimmäinen syy on asia, johon olen jo aiemmin tekstissä viitannut; johdonmukaisuus. Kun suunnittelijoilla on valmiina käytössään perusrakennuspalaset komponenttien muodossa ja tilan käyttö on määritelty design systemissä, on lopputulos kuin itsestään linjakkaan yhdenmukainen. Ja kun tähän yhdistetään se seikka, että myös kehittäjillä on vastaavat samalta näyttävät ja samoin käyttäytyvät komponentit käytössään, niin myös tuotantoon asti päästään ilman kompromisseja. Samalla design system myös helpottaa suunnittelijoiden ja koodareiden yhteistyötä; onhan heillä yhteisten komponenttien ja niihin liittyvän termistön myötä yhteinen kieli. Ja voin kertoa, että näin ei aina ole ollut!
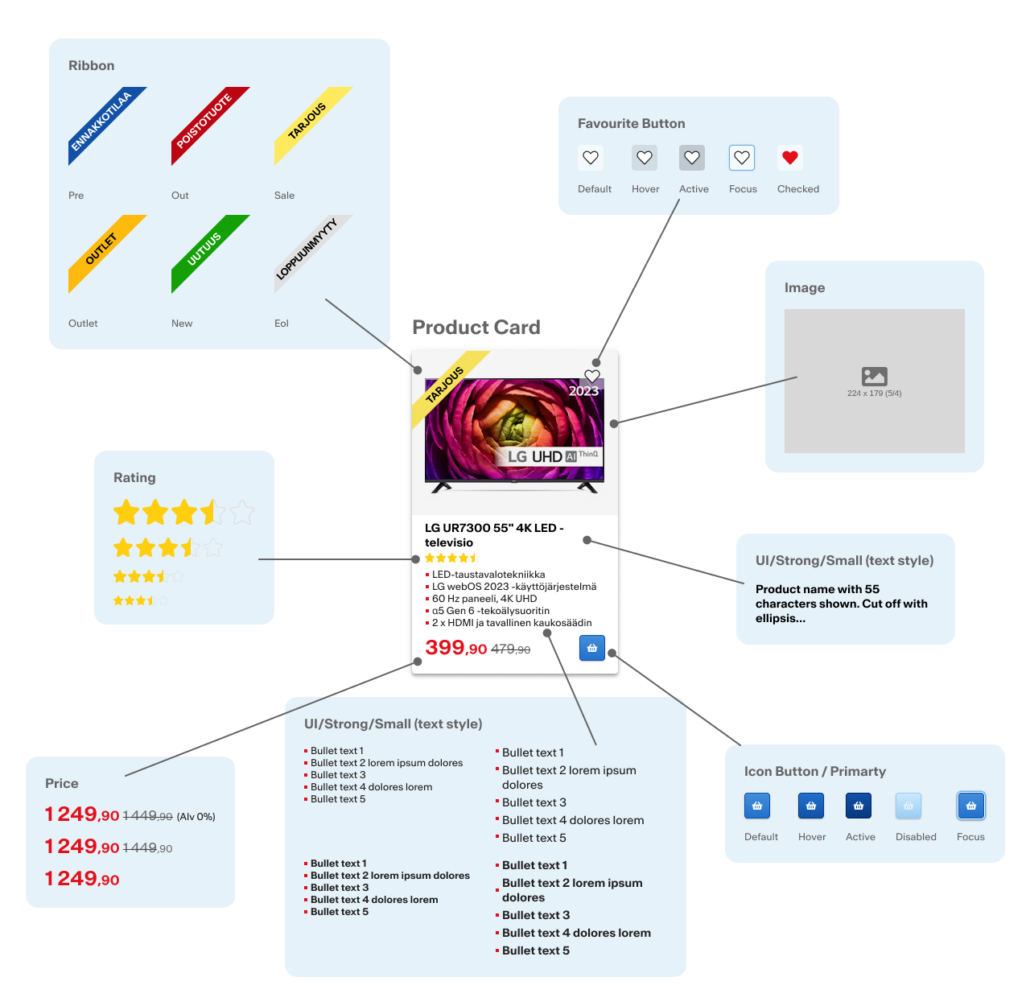
Toinen keskeinen syy rakentaa design system on nopeus. Design systemin rakentaminen on tietenkin niin rahallinen kuin ajallinen investointi, mutta siinä vaiheessa kun jaetut valmiit komponentit ovat käytössä niin suunnittelu kuin asioiden tuotantoon vienti nopeutuu valtavasti. Verkkiksessä design systemiä työstää minun lisäksi kolme kehittäjää (joista yksi tällä hetkellä äitiyslomalla, terkkuja sinne!). Teemme kiinteää yhteistyötä Customer Experience -tiimin kanssa, jonka tehtävä on rakentaa asiakkaille näkyvää ns. julkiwebiä eli sitä varsinaista Verkkokauppa.comia, jossa sinäkin luultavasti olet käynyt ostoksilla. Työn jako on pääpiirteittäin sellainen, että DS-tiimi tarjoaa ja ylläpitää yksinkertaisia komponentteja ja kaikkia niihin liittyviä tyylejä, kun puolestaan CX-tiimi rakentaa niistä monimutkaisempia kokonaisuuksia, kuten vaikkapa tuotekortteja, jotka esittelevät asiakkaille tuotteita ympäri sivustoa. Tuotekortti pitää sisällään nämä DS-tiimin tarjoamat komponentit: Box, Button, Ribbon, Price, Image, Rating, Bullet List, Favourite Button.

Tärpit tutustumisen arvoisista design systemeistä
Kirjoituksen alussa mainitsin ohimennen, että Verkkiksen design systemin nimi on Satama. Nimi on allekirjoittaneen keksimä ja syntyi aikoinaan Verkkokauppa.comin toimistolla Jätkäsaaressa, kun aloittelin systeemin rakentamista. Katselin ikkunasta Länsisatamaan ja nimi tuntui oivalliselta vaihtoehdolta design systemille. Onhan design system satamien lailla eräänlainen vilkas infrastruktuurin risteyskohta, jonka kautta erilaiset digitaaliset elementit liikkuvat lopullisiin sijoituspaikkoihinsa. Sanasta “satama” tulee itselleni mieleen myös jonkinlainen turvapaikka ja tämäkin on soveliasta: Satama on Verkkokauppa.comin käyttöliittymä-designin koti.
Kuuluisia design systemejä, joista mekin Verkkiksellä olemme ammentaneet oppia, ovat esimerkiksi IBM:n Carbon, Atlassianin Atlassian Design System, Googlen Material Design (joka on itse asiassa enemmän ”design-kieli” kuin varsinaisesti design system) ja Alibaba Groupin Ant Design. On yleistä, että merkittävä osa design systemien resursseista on avoimesti saatavilla internetissä, ja kaikki edellä mainitut systemit ovat myös verkossa tutkittavissa. Tämä on erinomainen tapa aloittelijoille ja miksei myös kokeneemmille suunnittelijoille ja kehittäjille tutustua design systemien periaatteisiin ja käytäntöihin. Verkkiksen design system, Satama, ei toistaiseksi ole vielä avoimesti saatavilla verkossa, mutta ehkäpä jonain päivänä!
– Janne



